從還不是工程師的時候就一直是 Google 產品的重度使用者
很開心有來參加 Google Dev Group Event
還見到許多轉職時常看的大神像是 Will 保哥和高見龍
以下簡單分享一整天下收穫多多的筆記:
💡 因為怕改壞,所以把 TDD 技能點滿了 - Hsuanhao (Shopback)
其實這場分享主要是關於 Android 開發者的 TDD 測試經驗分享,講者主要分享了一些測試的架構與原則。
1. 利用自動化測試來替代開發中的手動驗證:可以透過 FSM (Finite-state machine) 的概念來建立使用者行為流程測試
Finite-state machine,中文是有限狀態機,在這場講座第一次聽到這個名詞整個很霧煞煞,FSM 在工程的世界裡很長用來抽象化事情的「狀態」而不是單純的流程。關於這個概念可以參考這篇文章,我覺得解釋得很好懂!如何有邏輯的釐清事物的狀態?學習 FSM 有限狀態機
2. 洋蔥式階層架構來把責任抽象化: view (ui Layout) - view model (主要功能管道 Unit test Pure Function) - domain model - api
3. 透過 Mock ViewMock 來模擬 UI 狀態增加覆蓋率
4. 外部系統不該 Mock: 外部系統包含串接後端的 API,應該要自己做 Domain Model 重新定義欄位,才能做到解耦
5. 運用工具、設計和模組化來改善 Build/Test Time
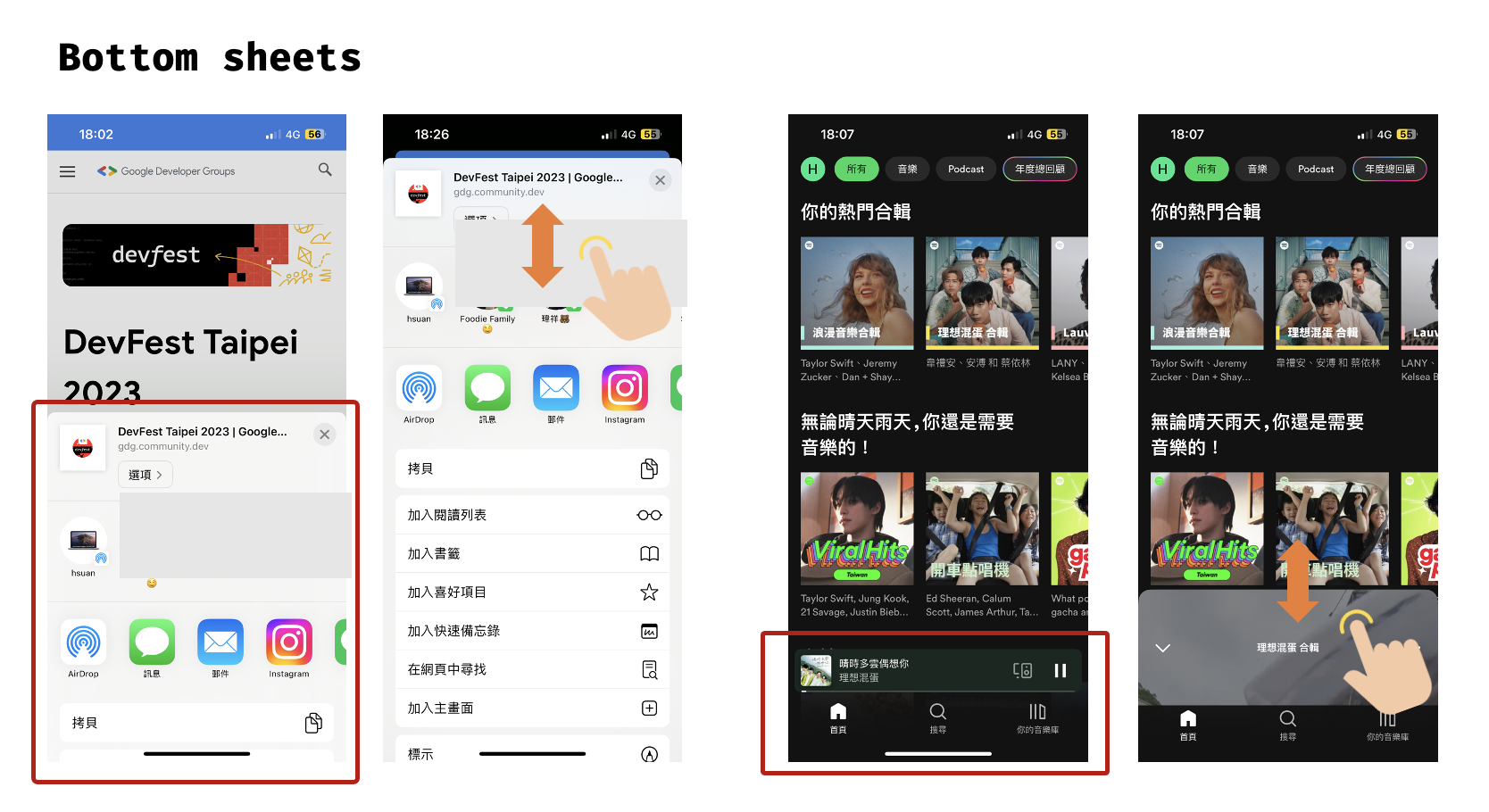
💡 不可能的任務!在網頁/ PWA 實現如 App 一樣原生體驗的 Bottom sheets (使用 Google IDX) - 范愷祐/ Kyo Fan、張淮竣
這場分享的主題非常聚焦 Bottom sheets 的設計上,兩位來自 Open NCCU 的講者透過 Google IDX 與 Framer Motion 來實踐與設計師合作完成網頁上的 Bottom sheets 特效。
1. 何謂 Bottom Sheet:
常用在原生 APP 中常見的 UI 設計,是一個可展開、收合的底部選單,能夠達到漸進式揭露,使用者可以決定是否要完全展開看到更多資訊,且可以輕鬆的滑入滑出。例如我們開啟 Safari 網頁點擊分享、Spotify 底下常駐的播放列都是 Bottom Sheet 的設計。

2. 合作上使用的工具:
(1). Project IDX
Project IDX 是在 Google Cloud 上打造的 Web 開發服務,單純透過瀏覽器就可以完成網頁的開發,同時已經支援 Angular、Next.js、React、Svelte 和 Flutter 等框架,只是目前我也還在等待清單中,如果成功取得服務再跟大家分享使用心得。
(2). Framer
Framer 是一個給設計師與前端工程師協助的好用工具,他可以做到高擬真的前端效果,包含點擊、滑動效果等等。
3. 實踐 Bottom Sheet 撇步:
(1). Scroll to Drag: 需要預先算好 div 內的高度,用 Drag 模擬 Scroll,因為內部的 Scroll 會和整個區塊的拖曳打架
(2). Sticky Thumb + Shadow: 用兩個 Thumb 模擬 Scroll Overflow 效果
💡 Advanced Knowledge Management with Generative AI - Michael Chi
💬 講者分享簡報
分享者 Michael 做了一個串接 Github issues 作爲 DataBase ,搜尋結果請語言模型列出,簡單來說使用者可以透過網頁搜尋一些關於程式的問題,可以得到對應的回覆與相關的 issues link,並串接 GA 可以簡單追蹤大家的使用行為。
1. Fetch Relevant DocumentsL Documents ⇒ Embedding ⇒ PostgreSQL Vector Store ⇒ Give Summary
2. Considerations
(1). Pre-generate Summary vs. Summarization on-the-fly (要等待語言模型回覆匙間)
(2). Full content Summary(內容完整) vs Segmentary Summary
(3). 判斷向量距離:Vector (Cosine, Euclidean, Native Inner Product)
💡 前端模組解放運動 - 高見龍
💬 講者分享簡報
透過 script tag 的 importmap 可以讓前端專案直接引入 CDN 資源檔案,前端不用 Build 一大包的 node_modules,聽起來很適合小型的專案或是靜態資源網頁,importmap 瀏覽器支援度也滿完整的。
1. 使用 importmap:
(1). 優點:不用 Build 一大包的 node_modules
(2). 缺點:css 檔案無法 import (解決方案 Tailwind)
(3). 對 CDN 發出一堆 request 效能好嗎?⇒ 現在網頁載入小的 Bundle 平行載入速度快
2. 實作 example
(1). 小技巧:只 import 需要的東西 or CDN route
1 | <script type="module"> |
(2). importmap
1 | <script type="importmap"> |
(3). Scopes
scopes 允許設定一些特定的路徑,然後根據這些路徑來決定用哪個版本的 Module,開發者可以根據不同的使用場景或需求,靈活地使用不同版本的模塊,而不是只依賴於一個全局設定。
1 | <script type="importmap"> |
💡 使用 Google Ai Studio 與 Gemini API 快速打造 Generative AI 原型設計 - Will 保哥
💬 講者分享簡報
這場分享了設計 Generative AI 的必要步驟,以及 Google Ai Studio 的操作方式和使用情境。
1. Prompt Design
(1). 初始設計 → 測試 → 微調 → loop
(2). 參數微調:Temperature(Creativity), Safety Settings, Output length
2. 程式開發
(1). 設計 Prompt template
(2). 呼叫 LLM API
以上就是一些零碎的筆記,希望對大家有幫助!!
整場會議下來聽到最多次的 Keyword 就是 Google Ai Studio 和新推出的 Gemini Pro 語言模型,所以回家立課玩玩看,針對 Google Ai Studio 的操作方式和使用情境另外寫了一篇文章分享,感興趣的可以參考唷!