Why TypeScript?
接觸前端開發半年,聽各方大大推 TypeScript 的好,而開始認識 TypeScript,剛開始接觸時碰到無限多的報錯,真的是很想一直 Any 下去!
在開始介紹進階用法前先來回顧一下 TS 幾個優點:
- 避免 Reference Error、Type Error、undefined 等常見問題發生
- 在不嚴重破壞程式碼的情況下,重構程式碼更容易!TS 讓我們更了解資料組成與變數的意義
- TS 也能使大型、複雜的程式碼更易閱讀,非常適合用在大型專案開發上
Advances Type & Utility Types
這篇筆記主要會記錄一些很實用的進階 Type 運用&延伸的小工具,希望大家可以在閱讀的同時思考 「為什麼要有這些進階 Type 的使用?它想要解決什麼問題?」
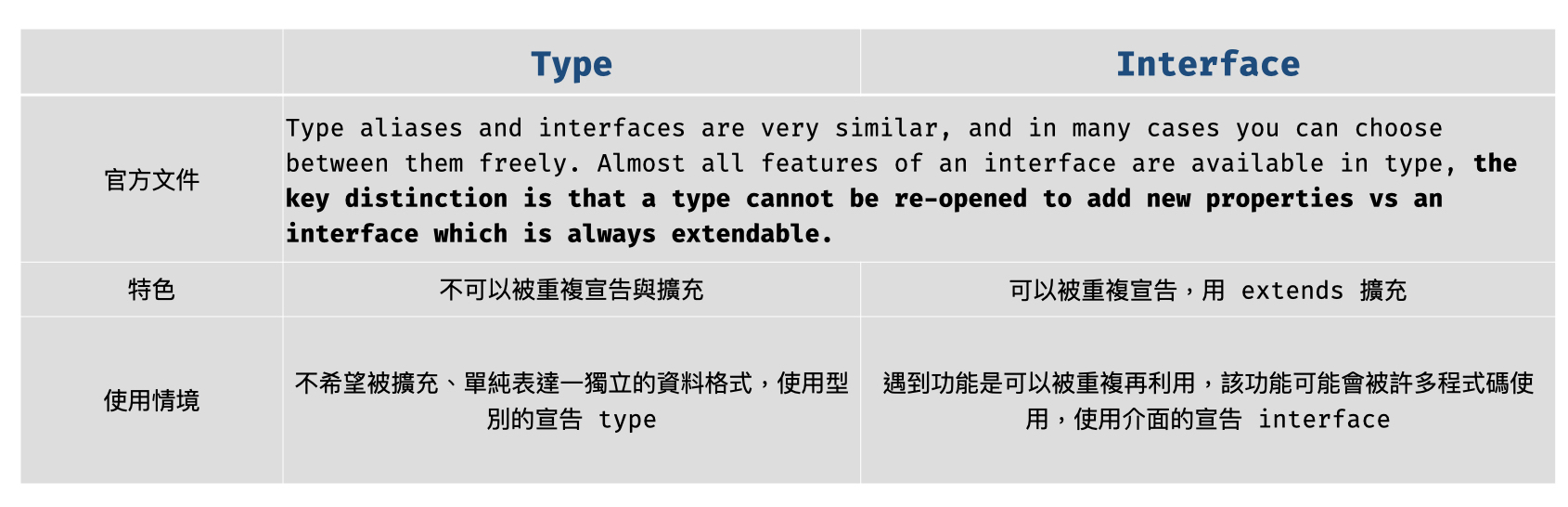
💡 Type vs Interface

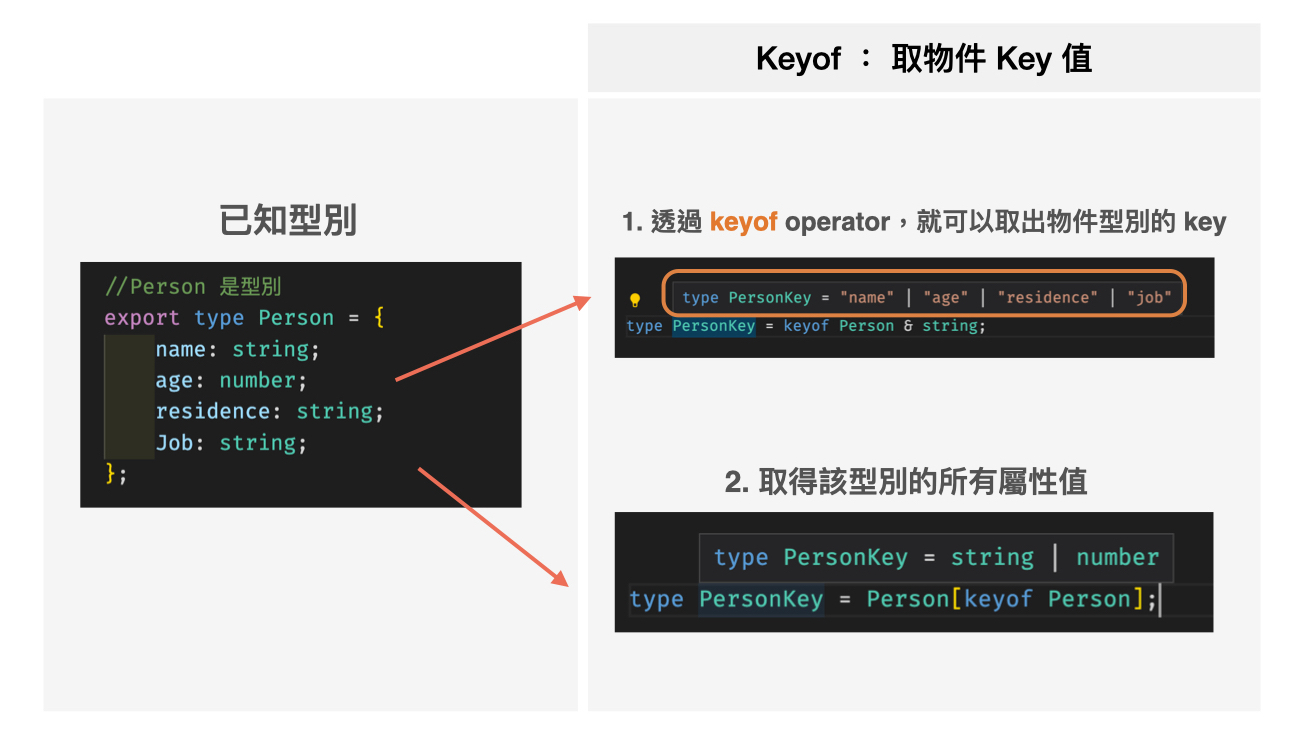
💡 Keyof Operator 「取物件型別的 Key 值」

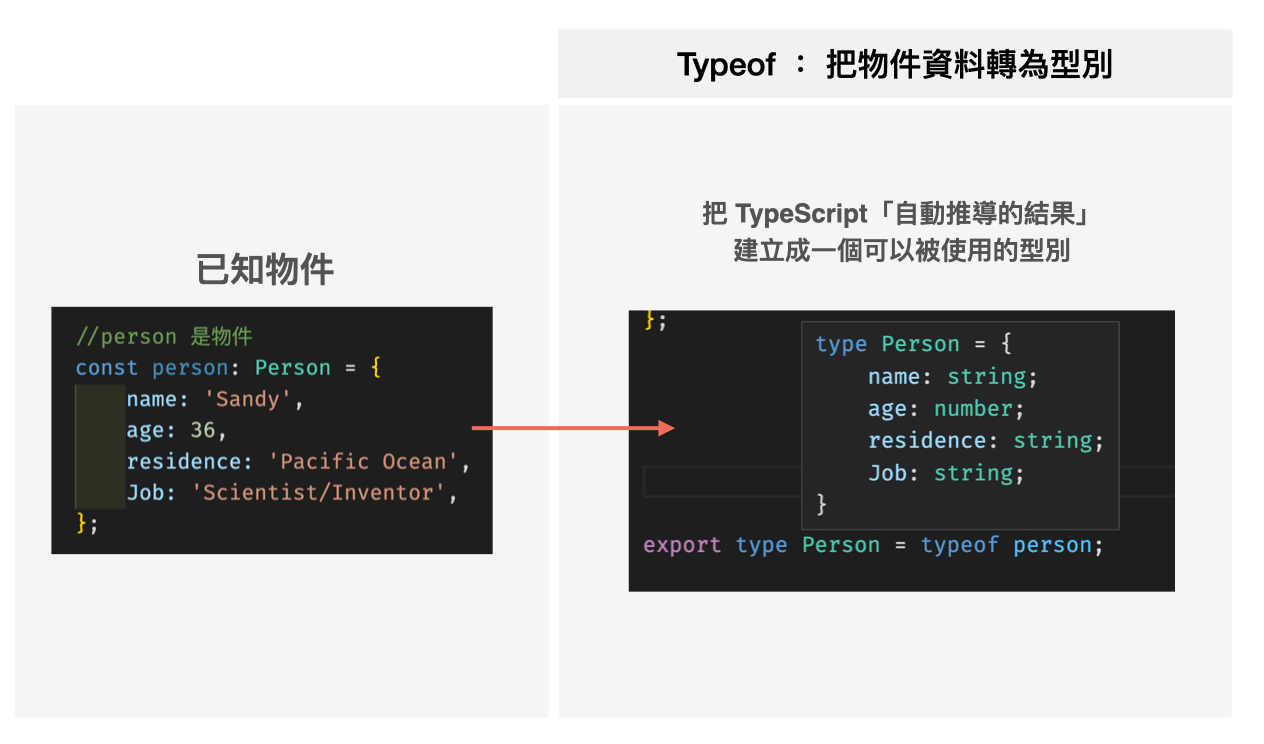
💡 Typeof 「取物件資料轉為該物件型別」
TS 的 Typeof 跟我們在 JS 的使用方式不太一樣,在 JS 裡是用來判斷型別的而在 TS 裡 Typeof 可以幫我把 TypeScript「自動推導的結果」建立成一個可以被使用的型別,當我們有一個物件想要復用其型別時, Typeof 就派上用場哩!

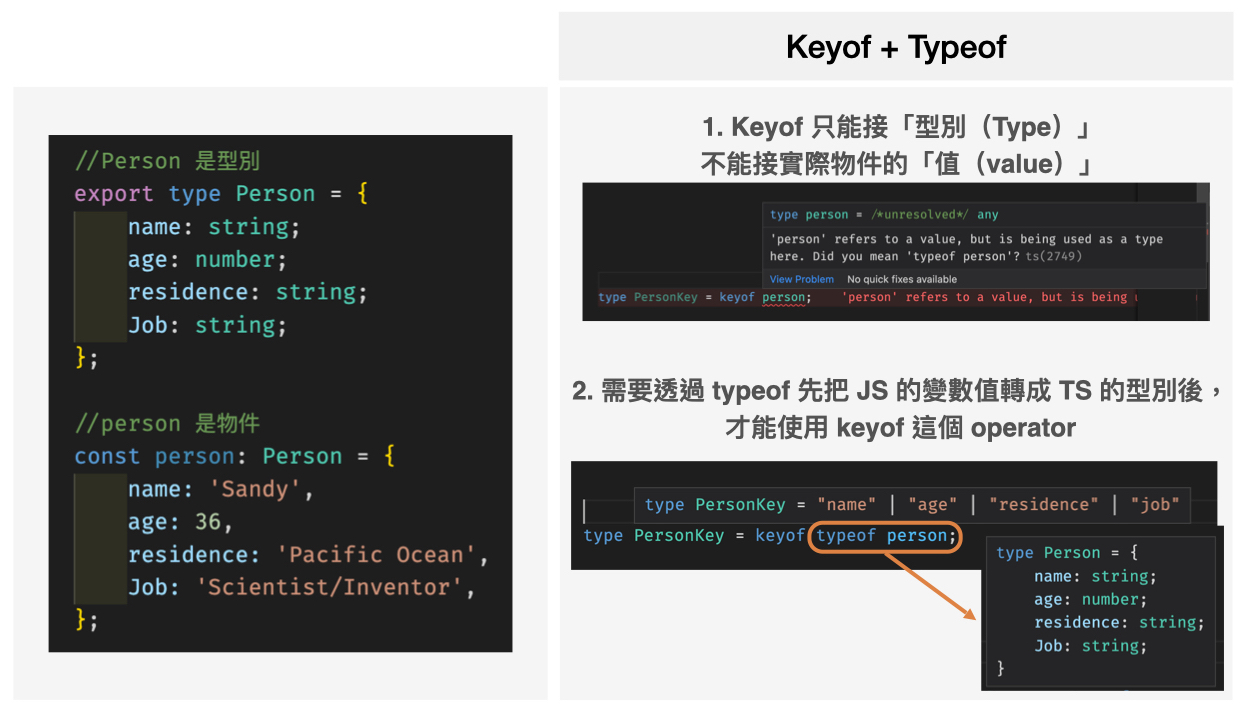
💡 Keyof Typeof

💡 Generic Types
通用型別(Generic Types)是指在定義宣告時不預先指定具體的型別
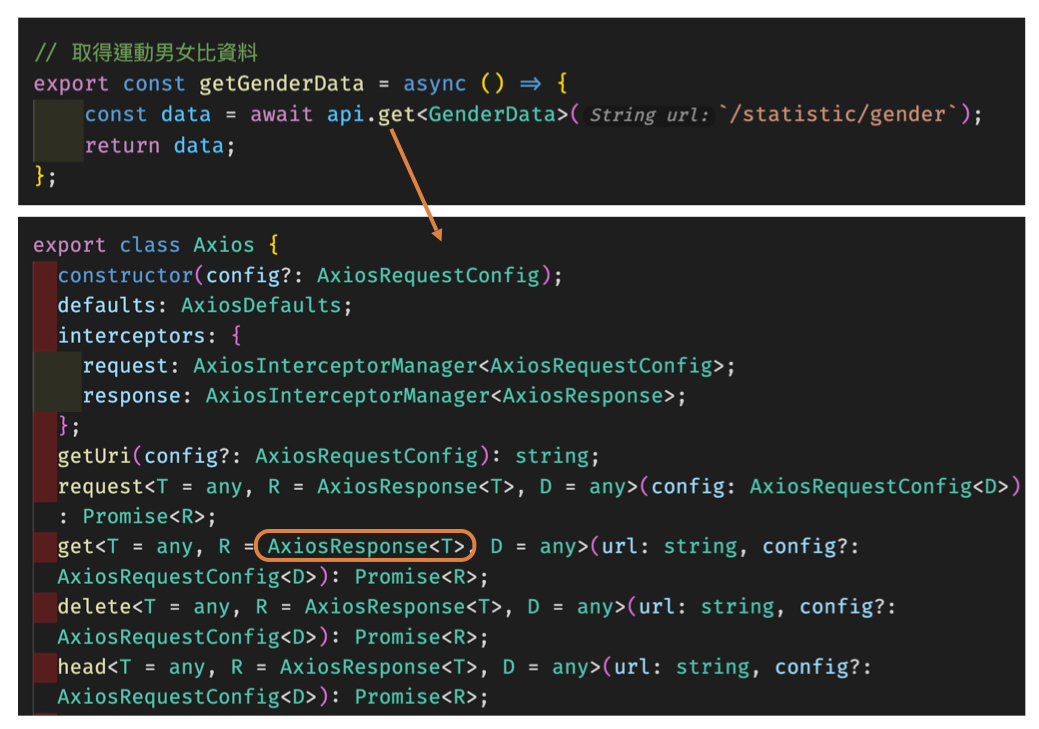
執行的時候才確認型別的特殊方式,經常用在函式、介面或類別等型別,我們平常使用的 axios 底層就是大量使用了泛型唷!

💡 ValueOf 「取物件型別的 Value 值」
ValueOf

💡 Extend & in 的使用方法

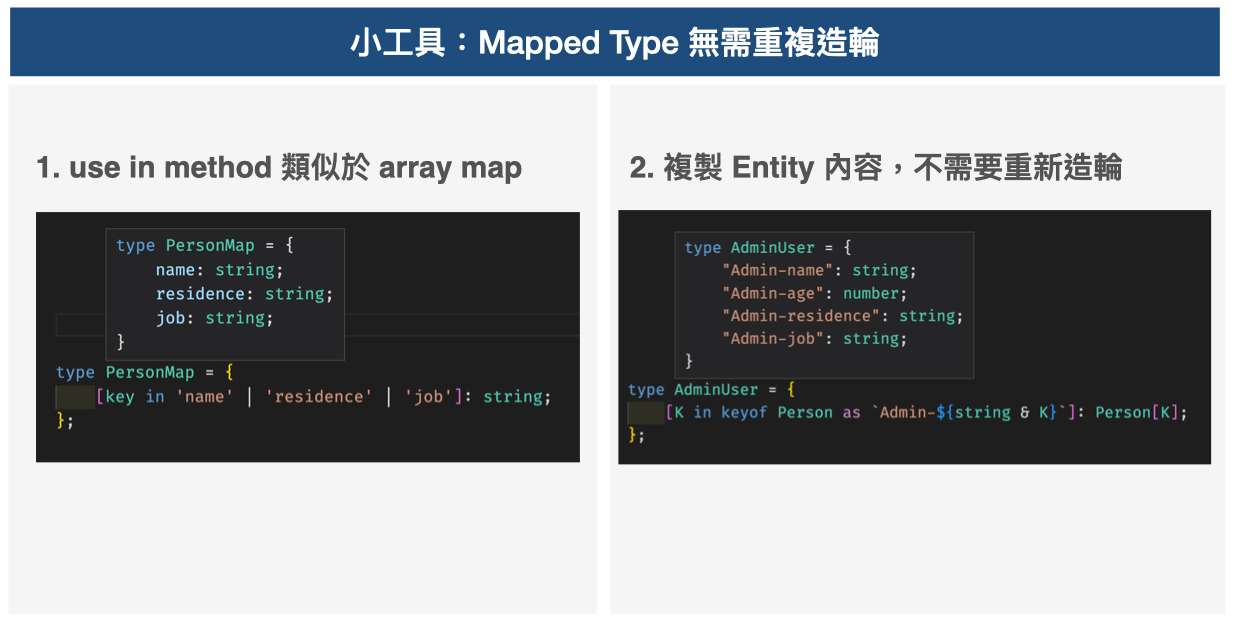
💡 Mapped Type 避免重複造輪
適用時機:
- 改變原始類型的型態 → 避免重複有太多相同欄位名稱的 type
- 複製 Entity 內容,不需要重新造輪子

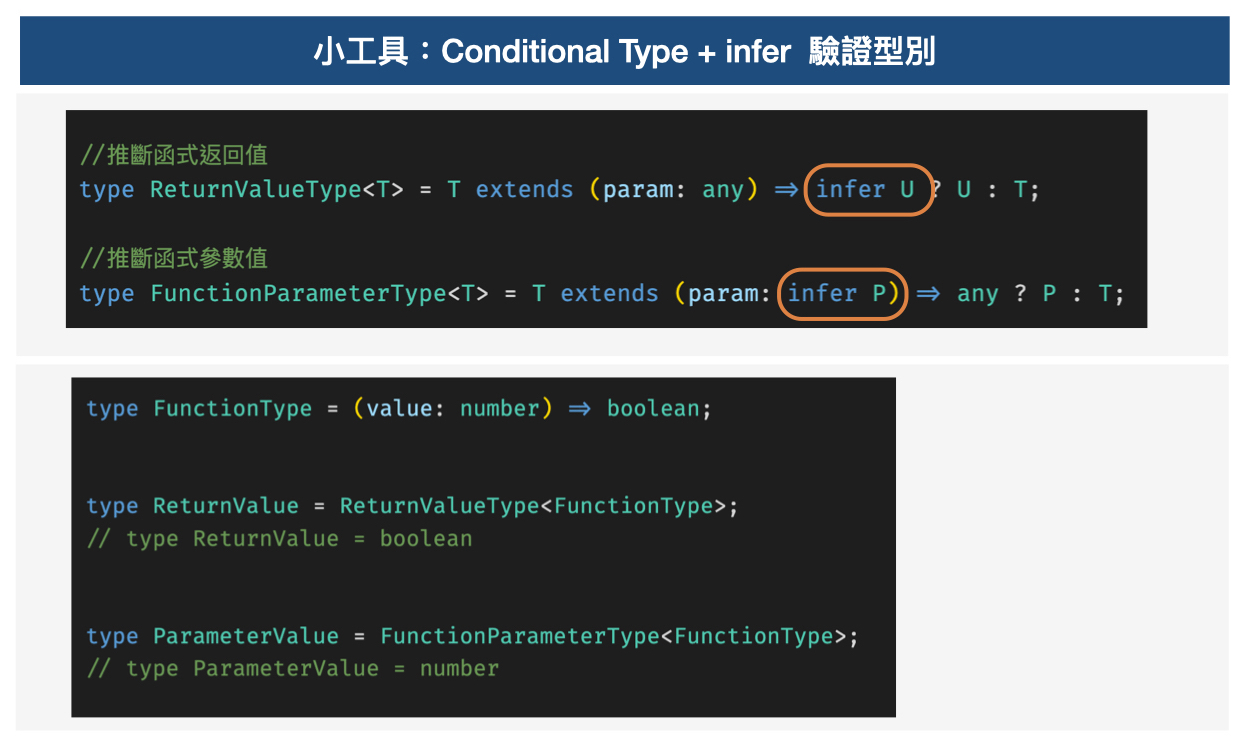
💡 Conditional Type & infer
- T extends U ? X : Y
如果 T 符合 U 的型別範圍,返回型別 X,否則返回型別 Y - infer U 代表待推斷的返回值型別,當我們希望條件符合特定的型別結構,但某個型別希望交由 TS 推斷時,可以加入 infer 關鍵字來幫忙

自製型別小工具 utility types 的個人心法
Utility Type 就像函式一樣可以帶入 input 得到 output,透過Utility Type 達成「放入一個型別,來建立出另一個型別」
- 建議先把功能用實際案例寫出來 → 再把可以調成參數的地方抽出來
- 理解 utility type → 建立適當斷句,不確定時就直接帶型別試試看
呼~一口氣分享了好多種 Type 的運用,不知道有沒有漏網之魚是大家開發時也很常運用到的,或是很實用的型別小工具?歡迎留言跟我分享,讓我們一起讓從 Type 難變成 Type 簡單吧!
延伸閱讀
更多常用 utility types 可以參考:13 Most Used Utility Types In TypeScript